Alors que le monde du design se déchire pour savoir si Apple a raison de poursuivre la voie du réalisme dans la conception de ses interfaces utilisateurs (Là, là, ou là), il est bon de prendre quelques minutes pour comprendre de quoi on parle: le skeumorphisme, qu’est-ce donc ? A quoi ça sert ? Est-ce bien ou mal ? Est-ce tendance ou ringard ?

Skeuomorphisme, définition
Le skeumorphism est « un élément de design dont la forme n’est pas directement liée à la fonction mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine ». C’est pas moi qui le dit, c’est wikipedia. Je trouve cette définition un poil trop complexe. Alors pour faire plus simple, et en prenant le cas d’une interface web, un skeuomorphe est un élément qui s’inspire graphiquement d’un objet réel pour faciliter la compréhension de sa fonction : un bouton « supprimer » qui ressemble à une poubelle, une zone de drag’n’drop qui ressemble à une poignée, un regroupement d’objet qui ressemble à un tiroir, un titre qui ressemble à une étiquette, un bouton de fermeture qui ressemble à un cadenas…
Mais le skeuomorphisme ne se limite pas à la conception d’interfaces utilisateurs ; il y en a dans tous les domaines et ce depuis très longtemps : le picto klaxon sur les voitures qui ressemble aux vieux klaxons, le son d’un appareil photo compact qui ressemble au son classique des appareils réflex, les ampoules qui ressemblent à des flammes…

Pourquoi tout le monde parle de skeuomorphisme en ce moment ?
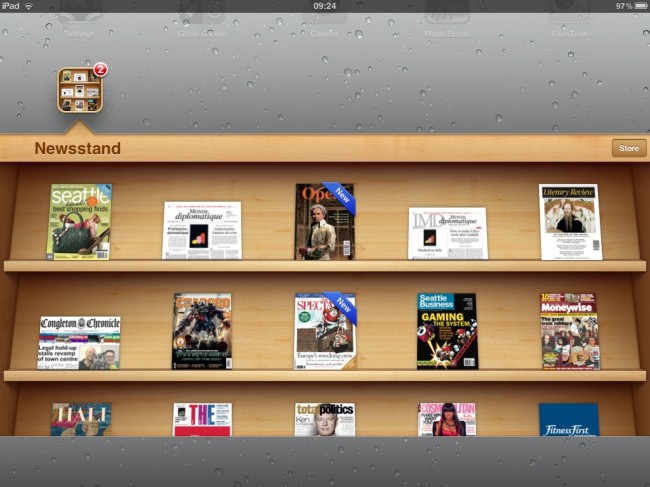
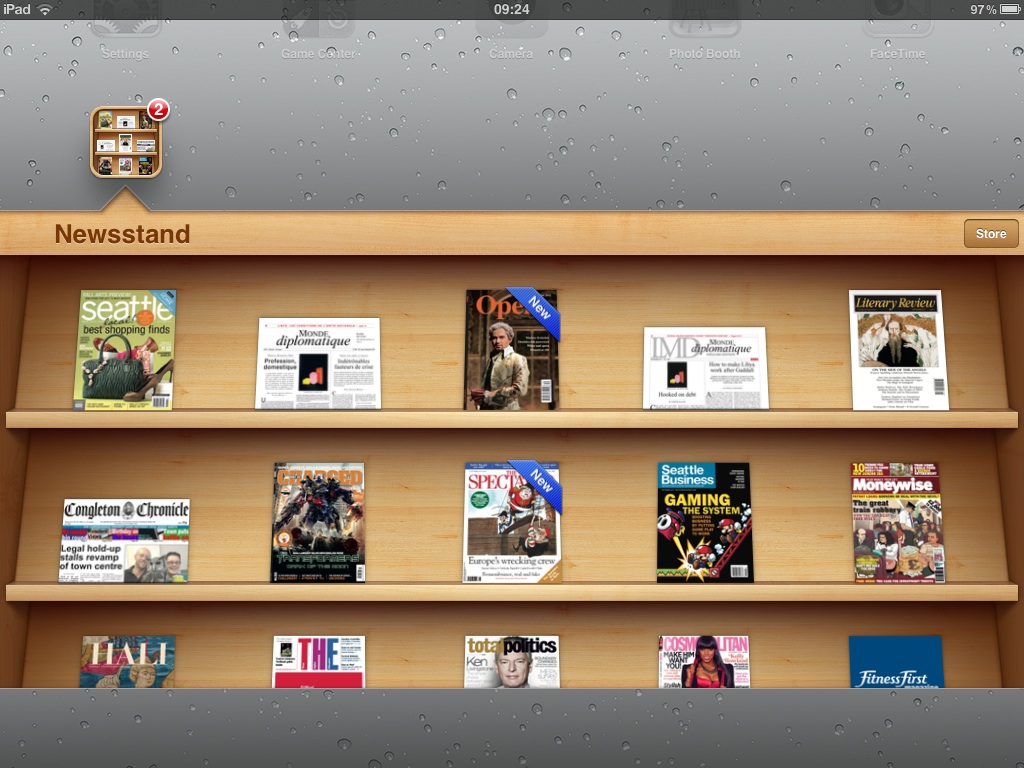
Parce qu’en octobre 2012, Apple a annoncé que Scott Forstall, le vice-président d’iOS, quittera la marque en 2013. Or, le skeuomorphisme des interfaces iOS, initié et cautionné par Steve Jobs, est, parait-il, le dada de Scott Forstall. Ainsi, pour de nombreux observateurs, cette décision sonne le glas du skeuomorphisme chez Apple… Mouais… ça va pas se faire tout de suite.
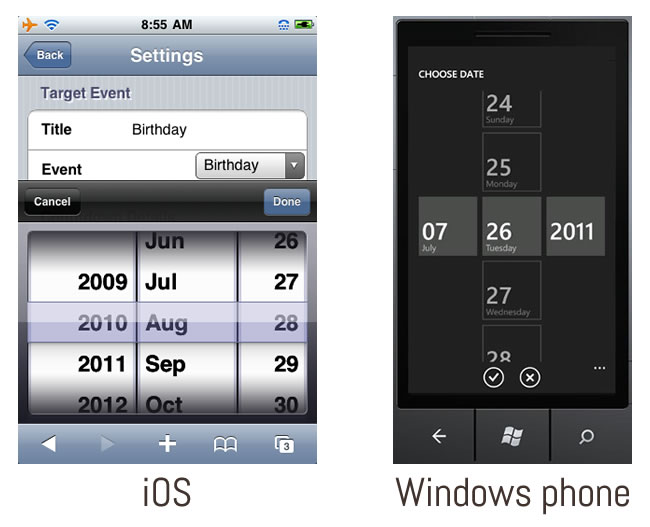
Et à l’inverse, Microsoft avec son dernier OS fait les choux gras de la blogosphere design qui encense cette nouvelle interface où le skeuomorphisme est utilisé avec parcimonie.

Simulacre ou skeuomorphisme ?
 Le designer Christophe Downer nous donne ici une définition intéressante :
Le designer Christophe Downer nous donne ici une définition intéressante :
Si un objet se présente et se comporte de la même manière que l’objet dont il fait référence, c’est un skeuomorphisme. Si l’objet tire ses références graphiques d’un autre objet sans en prendre le même comportement, ce n’est qu’un simulacre, une imitation…
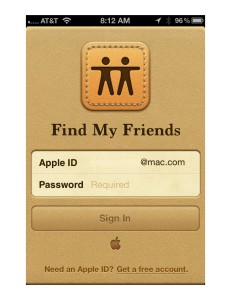
Par exemple, chez Apple, l’application Find My Friends avec son interface « cuir surpiqué » reprend les codes d’un carnet de moleskine sans en avoir la fonction, c’est donc un simulacre plutôt qu’un skeuomorphisme.
Pourquoi le skeuomorphisme ?
Cette différenciation entre simulacre et skeuomorphisme nous ramène à l’origine de ce dernier : la compréhension de la fonction.
Le skeuomorphisme permet d’indiquer implicitement la fonction d’un objet en puisant des codes graphiques dans un autre référentiel.
Comprendre le fonctionnement sans avoir à l’expliquer en utilisant un référentiel qui est familier à l’utilisateur.
Pour faire comprendre que ce bouton sert à « sauvegarder », je lui donne l’apparence d’une disquette. Pour faire comprendre que cette application sert à lire de la musique, je lui donne l’apparence d’un lecteur de cassette…
Le skeuomorphisme est un élément fondamental du design et une pratique quasi incontournable pour créer des interfaces innovantes et intuitives, car il aide les utilisateurs à se familiariser avec une nouvelle interface… Le skeuomorphisme apporte un sentiment de confort, de réconfort, de familiarité à l’utilisateur novice. Tourner des pages d’un e-Book sur ma tablette me rassure et me conforte dans l’idée que je suis en train de « lire un livre », cela me donne l’impression de maîtriser cette expérience pourtant nouvelle !
Dois-je utiliser le skeuomorphisme ?
Si vous devez designer une interface innovante, OUI absolument !! De mon expérience avec Blaboum et OhMyToast!, j’ai vu à quel point il est difficile de créer une interface qui soit séduisante et compréhensible rapidement et j’ai compris que le skeuomorphisme est le meilleur moyen d’y arriver.
Par contre, si vous devez designer une interface dont les fonctionnalités sont déjà bien connues par ses futurs utilisateurs (un calendrier, une calculatrice…), alors vous pouvez dépouiller votre interface de tout référent graphique et vous concentrer sur le purement fonctionnel. Vous devriez également éviter le skeuomorphisme si vous designez une interface destinée à un public professionnel qui est prêt à investir du temps dans l’apprentissage de l’outil.
Enfin n’oubliez pas qu’améliorer l’ergonomie de votre design, c’est-à-dire la relation entre l’homme et l’outil, ne veut pas forcément dire rendre l’outil plus simple ou plus réaliste. Le skeuomorphisme peut autant améliorer l’ergonomie que la détériorer. Et vous qu’en pensez-vous ?

[…] 2 vont naturellement influer sur le (web)design. Mais le flat design n’est pas une mode, le skeuomorphisme n’est pas une mode, le responsive design n’est pas une mode… Ce sont des façons […]
[…] source […]