Vendredi 15 juin 2012 à la Cité Internationale, avait lieu la 4eme édition du Web Event Lyon. Organisé cette année en collaboration avec la Cuisine du web, cet événement annuel est à une initiative de Novaway, une web-agency locale qui est également à l’origine du célèbre site LaFermeDuWeb.net.
D’abord construit comme une simple rencontre entre blogueurs et acteurs locaux du web, ce rendez-vous annuel s’est peu à peu transformé en une véritable messe incontournable pour les pros du web de la région lyonnaise.
Avec plus de 300 participants, une vingtaine de conférenciers, des ateliers et un barcamp, le WEL4 a tenu ses promesses. Autant, j’avais trouvé l’édition de l’année passée plutôt médiocre car on sentait que l’événement se cherchait encore entre une rencontre de blogueurs et une vraie conférence professionnelle, autant j’ai trouvé cet épisode vraiment réussi car il a enfin pris l’envergure qu’il mérite et assume sa dimension professionnelle. Fini la petite réunion de geeks autour d’une bière, voilà un vrai évènement avec du contenu de qualité destiné aux professionnels du web. D’ailleurs #WEL4 est très rapidement devenu un trending topic sur Twitter (oui ce n’est pas un gage de qualité mais, bon, ça fait toujours plaisir).
Pour moi qui suit un touche-à-tout du web, j’aurais bien aimé pouvoir assister à toutes les conférences mais n’ayant pas encore trouvé d’app d’ubiquité sur mon Androïd, j’ai été obligé de faire un choix. J’ai donc assisté aux conférences / ateliers suivants :
- La dure loi du Web Design: Evoluer ou périr : présentée par François Le Pichon (@iamstark), un excellent speaker qui a très bien su tracer les nouveaux contours de ce métier en permanente évolution. Je retiens notamment cette petite réflexion tellement vraie : il y a 5 ans, un webdesigner qui faisait du HTML était un has-been et le flasheur un mec cool. Aujourd’hui c’est l’inverse !!
- Node.js et Express pour le web : J’aurais aimé pouvoir assister à cet atelier animé par Nicolas Chambrier. J’y ai fait un passage éclair juste le temps de voir qu’il faudrait que j’en apprenne plus sur Node.js, un serveur en JS… http://nodejs.org/
- HTML5, vers l’infini et au-delà ! : Un petit tour d’horizon des possibilités de la combinaison HTML5 / CSS3 / Javascript / WEBGL présenté par Sylvain Weber (@sylvainw) avec une belle flopée d’exemples. La présentation ici : http://sylvainw.github.com/HTML5-Future/webevent.html
- Compass: Sauvez l’intégrateur ! : Présentation du framework CSS Compass par Mehdi Kabab (@pioupioum). C’est toujours intéressant de voir de vraies solutions pour gérer ses CSS. Je testerai un jour ce framework mais pour Blaboum.com et les projets annexes, j’utilise mon propre framework : une gestion des CSS sous Excel avec une génération automatique en Visual Basic…
- Les enjeux et stratégies de référencement multicanal sur Google en 2012 : Un gros point sur le SEO par David Degrelle (@david_degrelle) de 1ere position. Il y a 10 ans, j’avais animé une conférence avec lui sur le SEO… 10 ans !! 1ere position est toujours là mais le métier de référenceur à beaucoup changé…
- Community Management, du virtuel au réel : Le retour d’expérience de Camille Lenoble alias Camille d’essayage (@camdess), community manager de Yelp Lyon (@yelplyon) qui mettait en avant l’aspect IRL de son travail de CM pour Yelp. Le travail de Camille est en effet extrêmement connecté au tissu local, et en contact IRL avec sa communauté. La question est : Le modèle de CM de Yelp est-il applicable à d’autres marques ? Je pense personnellement qu’on peut difficilement appliquer ce modèle de CM à une marque complètement virtuelle…
- tQuery : Présentation par Jérôme Etienne (@jerome_etienne) l’auteur même de ce plugin pour jQuery qui utilise la puissance de three.js (une bibliothèque javascript qui permet de faire de la 3D web) avec les connecteurs et la syntaxe de jQuery. http://jeromeetienne.github.com/tquery/
- Positionnement CSS : l’avenir du futur : Une présentation du futur du CSS par Raphaël Goetter (@goetter) d’Alsacreation. En réalité je n’ai pas pu assister à sa conf mais ses slides se suffisent à elle-même : http://www.slideshare.net/goetter/le-futur-du-positionnement-css. Toujours frustrant de voir tout ce qu’on pourrait faire si tous les navigateurs acceptaient toutes ces nouvelles normes !!! Fuck IE
- Scrum, comment tomber dans le panneau : un retour d’expérience sur la méthode agile SCRUM par Romain Couturier (@romaincouturier). Atelier malheureusement trop court pour obtenir des réponses aux problèmes que nous rencontrons pour mettre en œuvre SCRUM chez 109Lab
Le WEL4 a été aussi l’occasion pour moi de retrouver le gang des lyonnais : @batier, @romainblachier, @kriisiis, @korben, @sirchamallow et bien sûr @DrDjo, l’instigateur du #WEL4. Et de voir ou revoir aussi Maud (@maud_charaf), Justine (http://www.just-in-graphicdesign.com) (non pas iJustine ;-), Fabien (@monsieurlion), Pierre(@pierremoov), Antoine (@amsika), Sébastien (@Desbenoit), Simon…
Bravo aux organisateurs et longue vie au Web Event Lyon.
Présentation du WEL4 : http://event.lafermeduweb.net/
Les actualités du WEL4 : http://event.lafermeduweb.net/actualites
Le kweeper (photos & vidéos) du WEL4 : http://www.kweepintouch.com/wel4
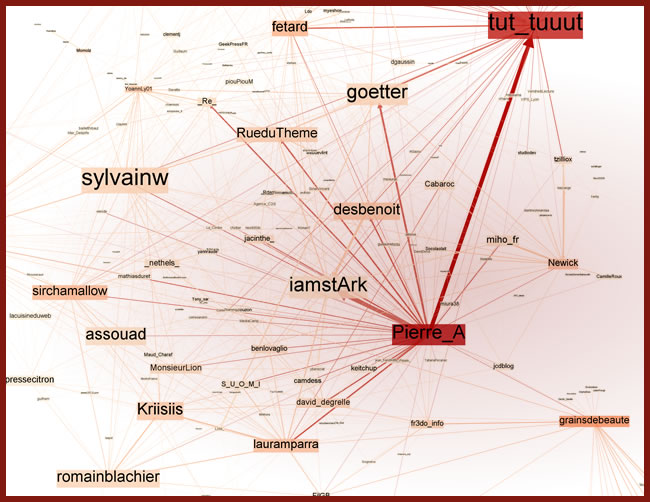
Et pour finir, un peu de Datat Viz, une représentation spatial des principaux tweetos pendant l’événement :



Joli résumé et rencontres sympathiques ;-)