Pour faciliter encore la préparation du voyage, Aéroports de Lyon lance un nouveau site web plus intuitif, moderne et accessible. Moteur d’inspiration voyage, nouveau site web de planification, plateforme d’e-commerce et prochainement, nouvelle application mobile d’assistance en mobilité… avec ses nouveaux outils online, Aéroports de Lyon accompagne les voyageurs connectés pas à pas, de l’envie d’ailleurs jusqu’à l’embarquement.

Une galaxie de sites web
Le nouveau site web « passager » est le maillon principal de la stratégie digitale d’Aéroports de Lyon qui s’adresse désormais à ses multiples cibles par le biais de sites web ou applications mobiles dédiés. Après le site d’e-commerce (http://store.lyonaeroports.com), le site d’inspiration au voyage (http://inspirationvoyage.lyonaeroports.com), le site du projet FT1 (http://futur-terminal-t1.lyonaeroports.com), le site de la filiale Management & Services (http://airportsolutions.lyonaeroports.com) et maintenant le site « passager » (http://www.lyonaeroports.com), ce seront les sites de Bron, du groupe, des partenaires, du net dev, des entreprises, du cargo, de la presse… qui verront le jour dans les mois à venir.
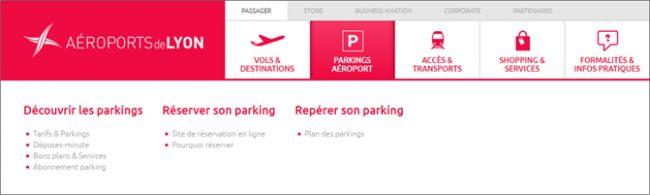
Construits autour d’une même architecture technique et de codes graphiques et ergonomiques communs, tous ces sites s’adressent à des cibles spécifiques avec leur propre codes graphiques et leurs spécificités. Ils restent néanmoins interconnectés les uns avec les autres et un bandeau en haut de page permet de passer de l’un à l’autre.

Un site plus intuitif
Ce nouveau site est construit sur une arborescence plus simple et plus intuitive conçue en collaboration avec nos passagers afin de déterminer ensemble la meilleure organisation des contenus (co-création). Et pour rendre l’accès à l’information encore plus facile, la navigation a, elle aussi, été simplifiée avec un en-tête et un pied-de-page toujours visibles et accessibles.
L’arborescence a été conçue avec une méthode d’UX design appelée « tri de carte » (ou « card sorting »).

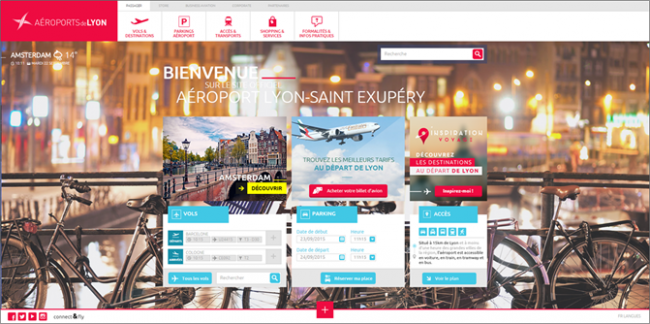
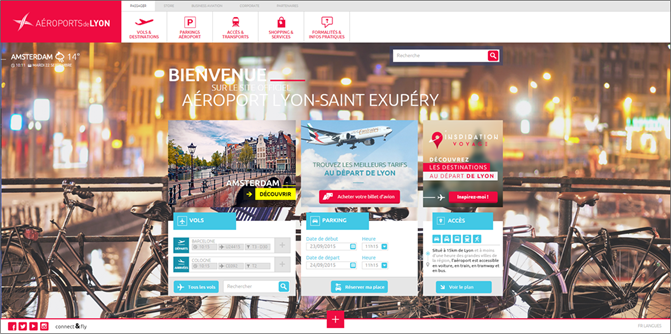
Un graphisme plus moderne et plus accessibleLes codes graphiques du nouveau site web « passager » s’appliquent à traduire notre positionnement marketing et à porter notre vision d’entreprise Connect & Fly. La nouvelle interface web se veut plus proche de nos passagers, plus internationale et plus moderne. Adieu le rouge et noir qui seront désormais réservés aux communications « corporate ». Les couleurs sont plus claires, plus fraîches et plus dynamiques. Les pages sont plus aérées et l’information plus accessible. |
 |
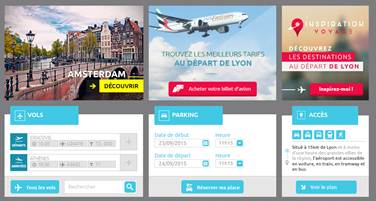
Une page d’accueil inspiranteVéritable vitrine de l’aéroport, la « homepage » est résolument sobre et « inspirante ». Sans publicité, et avec seulement 6 blocs dédiés pour la moitié à l’inspiration et pour l’autre à la planification de son voyage, la homepage plonge l’internaute dans une de nos 115 destinations à travers un grand paysage en pleine page et un lien vers notre moteur d’inspiration. |

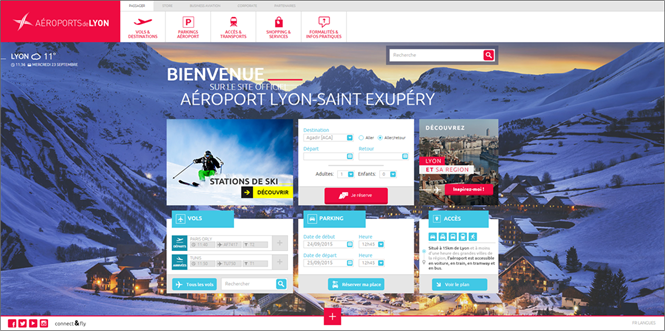
Une homepage différentes selon l’origine géographique
Une géo-localisation des internautes permet de rediriger les visiteurs « imports » (hors zone de chalandise) vers une page d’accueil qui leur est dédiée où l’on peut notamment mettre en avant une actualité de la région ou de nos partenaires plutôt qu’une destination – actuellement le ski. Les homepage Imports et Exports existent toutes les deux en français comme en anglais.

Spécifications techniques
J’ai voulu dissocier complètement la gesiton des contenus de la gesiton des sites web et revenir à l’essence même des CMS, c’est-à-dire un outil de managemetn des contenus et non pas des sites web et des interfaces. Ainsi le site web « passager » s’appuie sur des données issues d’un CMS dédié aux contenus et à leur diffusion cross-canal.

Be First to Comment