Il y a autant de façon d’appréhender la conception de site web qu’il y a de développeurs, de designers, de gestionnaires, de commanditaires… Il y a ceux qui se concentrent sur le code, ceux qui ne voient que le graphisme, ceux qui ne réfléchissent qu’aux KPI, ceux qui veulent flatter leur ego… et il y a ceux qui pensent à l’expérience utilisateur ! A ce sujet, j’ai découvert un excellent article qui présente 5 façons d’appréhender la conception d’un site web. Je vous propose une infographie et une petite synthèse de l’article.
L’article d’origine : 5 Design Decision Styles. What’s Yours?
L’exemple du site de chaussures de randonnées
L’auteur introduit le sujet avec une anecdote personnelle à propos d’une étude autour de 2 sites e-marchands pour les randonneurs. Il raconte que les 2 sites vendaient exactement les mêmes chaussures de randonnée, au même prix et avec à peu près le même texte marketing. Pourtant l’un des 2 sites avait beaucoup plus de succès que l’autre.
Pourquoi ? Parce que, sur le site à succès, la photo des produits présentaient une vue des semelles alors que, sur l’autre site, les chaussures étaient présentaient vue de dessus. Or la semelle des chaussures est très importante pour les randonneurs. Ainsi, les randonneurs expérimentés étaient plus confiants en achetant sur le site qui présentait une photo des semelles.
L’auteur (Jared M. SPOOL, le fondateur de User Interface Engineering – en 1988 !!!) explique alors qu’il était très curieux de découvrir quelles études l’équipe de conception avait réalisées pour arriver à ce détail de design qui a fait la différence. Il a été très surpris d’apprendre qu’aucune étude n’avait été réalisée : tout simplement le photographe en charge du shooting produit avait travaillé comme vendeur de chaussure dans le magasin et avait remarqué que les clients regardaient souvent la semelle des chaussures. Instinctivement il avait donc pris en photo les semelles.
Le photographe de ce magasin s’est basé sur sa propre expérience pour concevoir le site. Et le résultat a eu un impact direct sur le chiffre d’affaire. C’est une des façons d’appréhender la conception d’un site web.
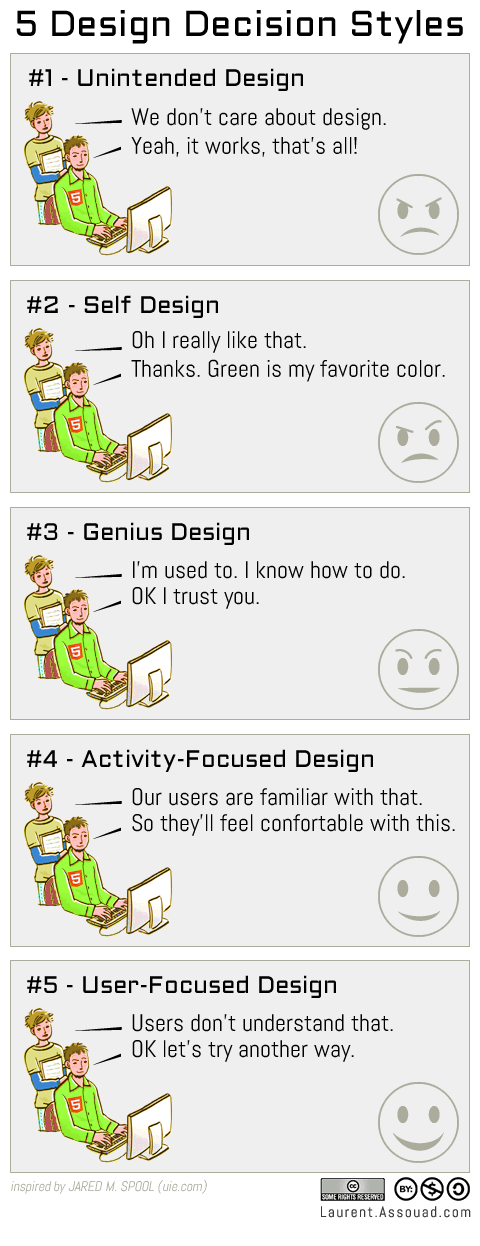
5 façons d’appréhender le design
Jared explique ensuite qu’au cours des dernières années il a étudié les process que les équipes en charges du design utilisent pour prendre leurs décisions et il s’est rendu compte qu’il y a 5 grandes familles :
- Le design involontaire (Unintended)
- Le design personnel (Self)
- Le design du génie (Genius)
- Le design centré sur les usages (Activity Focused)
- Le design centré sur l’utilisateur (User Focused)
Les familles sont classées en fonction de la quantité de recherche effectuée pour prendre les décisions. Plus on fait de recherche plus les chances de succès sont grandes mais chaque famille a sa place. Il y a des projets qui ne justifient pas forcement un grand travail de recherche.
Savoir quand une recherche plus poussée est nécessaire est la clef d’un bon management de l’UX Design.
Voici un schéma pour expliquer en un coup d’oeil les 5 familles :

Le design involontaire (Unintended)
On trouve dans cette première famille, toutes les équipes qui n’ont aucune vision globale de ce sur quoi elles travaillent. Chaque personne de l’équipe est concentrée sur son coeur de métier et sur ses objectifs opérationnels. Il faut que ça marche et puis c’est tout.
Le design personnel (Self)
Dans cette catégorie, l’équipe conçoit et réalise le site pour elle-même. Elle fait ses choix de design en fonction de ses propres goûts et de ses propres besoins.
Le design du génie (Genius)
Ici, les équipes se basent sur leurs expériences personnelles et leurs connaissances. Elles ont l’habitude de travailler dans ce domaine d’activité et conçoivent le site en fonction des résultats de leurs travaux précédents.
Le design centré sur les usages (Activity Focused)
Dans cette famille, on commence à s’approcher du UX Design. Les équipes s’intéressent aux usages des utilisateurs et à leurs habitudes. Elles vont étudier spécifiquement les comportements des utilisateurs par rapport aux fonctionnalités qu’elles doivent concevoir de manière à ce que le site web réponde exactement aux usages déjà établis.
Le design centré sur l’utilisateur (User Focused)
Ces équipes sont celles qui font le plus de recherche en amont de la conception. Au-delà des usages, elles étudient les objectifs personnels, les besoins, les contextes des utilisateurs, et se basent sur celles-ci pour prendre leur décision de conception.
Jared conclue son article en expliquant que, d’après ses recherches, les équipes les plus efficaces sont celles qui maîtrisent chacun des 5 styles, qui comprennent leurs enjeux et qui sont capables de switcher facilement de l’un à l’autre. La meilleure équipe est celle qui sait quel style utiliser en fonction des objectifs et des besoins d’un projet, et qui peut, pour un même projet, passer d’un style à un autre. Et vous ? Avec quel style êtes-vous le plus à l’aise ?

Be First to Comment