Je trouve qu’en France on confond trop souvent graphisme et web-design et que par conséquent on prête à celui-ci les effets de modes de celui-là ! Le design, ce n’est pas seulement le style et l’apparence, c’est d’abord la fonctionnalité. Je pense ainsi qu’il y a des modes graphiques et des standards technologiques, et que les 2 vont naturellement influer sur le (web)design. Mais le flat design n’est pas une mode, le skeuomorphisme n’est pas une mode, le responsive design n’est pas une mode… Ce sont des façons de travailler et de penser.
Par contre, le minimalisme, le photoréalisme, le glossy, le grungy… sont des styles graphiques qui ont eu chacun leur heure de gloire…
C’est pourquoi il ne faut pas considérer que le Flat Design est la tendance 2013 qui a supplanté le skeuomorphisme. Je pense que l’un comme l’autre sont des outils graphiques au service d’un design et qu’ils ont tous les deux leur place dans le web-design de 2013. Ils servent les objectifs fonctionnels du (web)design alors que le style graphique va plutôt servir les objectifs de communication :
- Le Flat Design est une démarche de conception visant à exclure tous les détails superflus de la création pour réduire l’objet à son plus simple appareil.
- Le skeuomorphisme est une démarche de conception visant à faire référence à un autre objet pour faciliter la compréhension de la fonctionnalité.
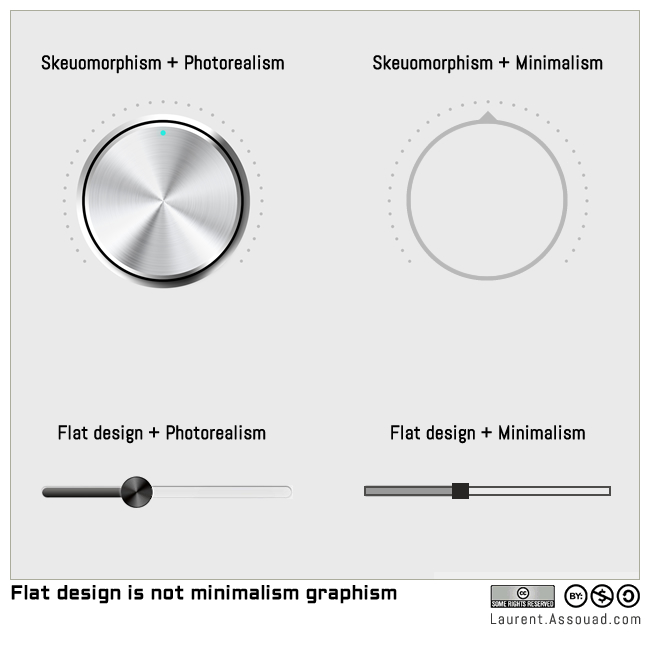
Les deux démarches sont opposées mais peuvent pourtant cohabiter. Voici un exemple :
Si je devais dessiner un bouton qui permet de changer le volume et que mes utilisateurs sont des seniors qui ont plus souvent dans leur vie tourné le bouton de volume de leur auto-radio que cliqué sur la réglette de volume de Windows, alors j’ai tout intérêt à faire du skeuomorphisme en dessinant un bouton ressemblant à celui d’une autoradio afin que mes utilisateurs fassent directement et instinctivement le lien avec ce qu’ils connaissent. Je ne suis pas obligé de faire du photo-réalisme, mon graphisme doit juste permettre de faire le lien direct avec la fonction auquel je fais référence.
Cependant, ces mêmes utilisateurs sont probablement habitués à l’informatique pour comprendre qu’un rectangle de couleur avec un roll-over est un bouton cliquable. DAns ce cas-là, je peux faire du Flat Design, cad éliminer toutes les références à un bouton physique et me contenter de dessiner un simple rectangle.Vous voyez que, dans cet exemple, dans le même webdesign, le skeuomorphism et le flat design cohabitent et qu’ils sont indépendants du style graphique.

Je parlais au début de cet article de la confusion des français sur le mot « design ». Mais le mot « flat » est également source de confusion, y compris chez les anglophones car il fait référence à un aspect visuel. Aussi les designers s’interrogent sur la pertinence de ce terme et discutent de l’utilisation d’une expression moins ambigue : Authentically Digital design, minimalism design, Only What Is Necessary Design, honest design… Je vous invite à lire cet échange par exemple.

Be First to Comment